
Project:
AI Generative Business Builder Website Concept
Summary:
This is the concept idea of “Framework”, a website that would use AI to help individuals start building a business brand. It covers the design process of my UX Lab team at Northwest University.
Responsibilities:
UX Design
Project Background
in my Discovering UX Design class in my junior year at Northwest University, we were asked to create a concept website and/or app that would integrate generative AI. We were split into teams of 4 and started brainstorming on Figjam (Figma).
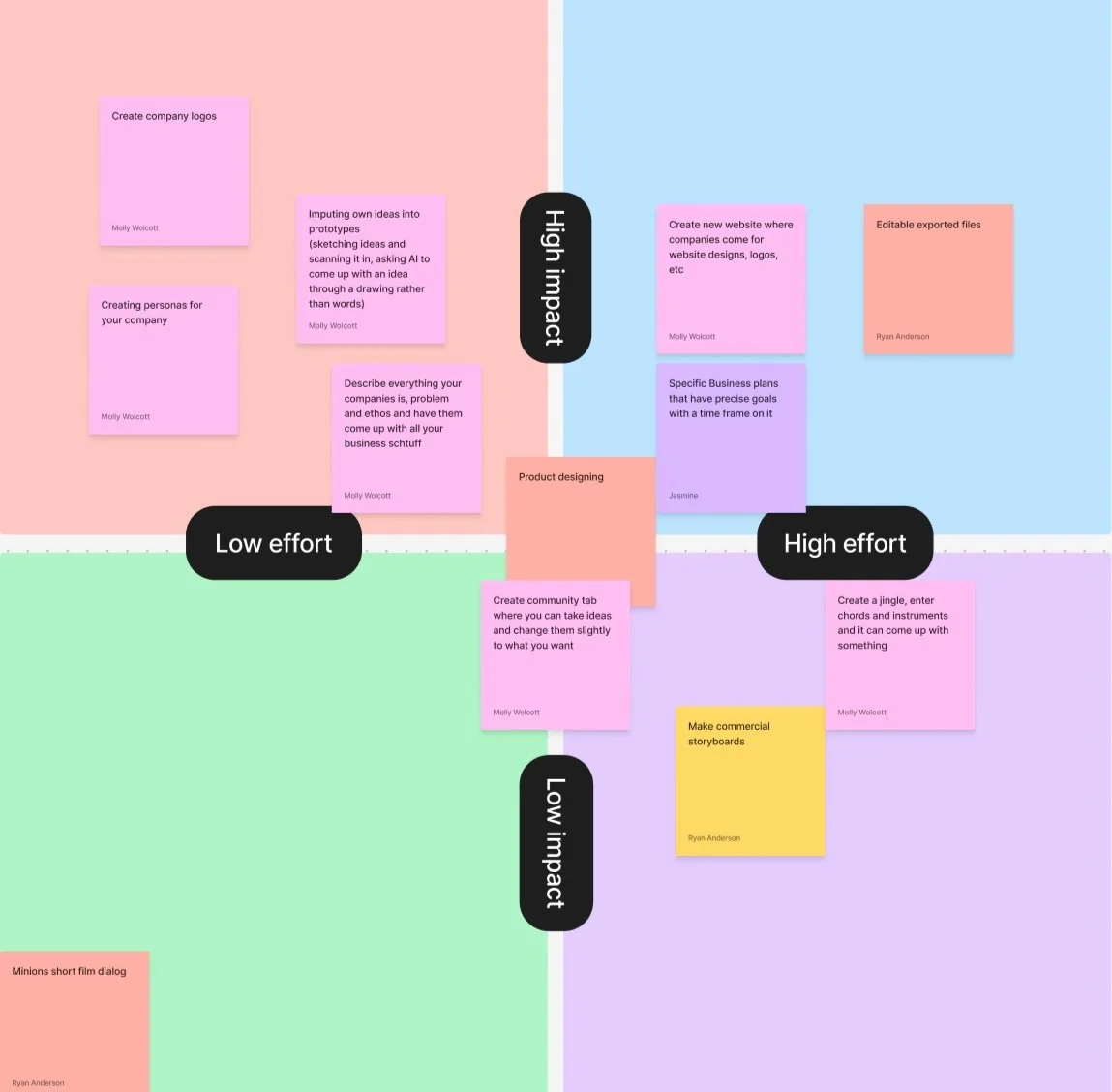
We discussed what generative AI is, came up with different use cases, and together collaborated on creating our need, and then we did an impact-effort matrix.
These are the Use Cases I came up with, we used a bit of both of my ideas in the final idea
Impact-Effort Matrix
Defining the Problem
Our team discussed all of our ideas, and using the impact-effort Matrix determined our idea and problem statement:
“Sole proprietors need a way to save time, money, and energy kick-starting their business through generative AI giving you the proper advancements to start.”
Then, we laid it out in a design brief below.
Brand Inspiration and Competitive Analysis
To help further define and brainstorm our ideas, we all separately created an inspiration board and did our own competitive analysis on one brand.
For my competitive analysis, I looked at WIX. I picked this because I have used it before in high school, when I built a website for a project I had. I wanted something easy to use that wouldn’t take too much time. Back then I did not know UX Design Principles and but I still found it very easy, which is what I want our target user to feel when using the product we were conceptualizing.
Persona
We built out a persona, Becky a mom who is wanting to start up an at-home bakery, but has no understanding on how to start a business or how to sell online.
Sketches and Wireframe
For my sketches, I took inspiration from Chat GPT and its chat feature. I liked the idea that you could simply just chat with the AI, ask questions, or ask for ideas and it would go through your check list and help you mark everything off. This did make it into the final Figma prototype, but it looks a little different than my sketches.
We had 5 overall Wireframe revisions/versions including the 3 prototypes we worked on. It started with simple low-res wireframes, Each page we would write out exactly why the page is there and how it will be used. This helped us define the purpose of each page and helped us further advance our design.
Wireframe Version 1
Wireframe Version 2
Final Prototype
Our Final prototype was significantly simplified, as time constraints arose, but we also werre feeling quite burnt out. We had been working on this project for a long time, so we were ready for the next assignment.
Our main point was to show how using the AI chat feature for our website would change the brand colors, fonts, and anything to fit exactly what the user wants.
Outcomes and Learnings
This was my first time using Figma for interactive prototyping. I watched one of my teammates head on the interactive part of the prototype, and watching him do that gave me lots of inspiration for my next designs. I believe that there were some places where we cut corners to finish our project, but if I were to go back I would redo the slide that shows you the brand fonts, colors, and photography. I would make it more visually appealing as well as make it more understandable and usable.
This project pushed me even further to iterate, iterate, and iterate. Working on the same project for long periods of time, it can be hard to see a new perspective. This is why for my team, it was important we were receiving feedback from professors and other students. That is what helped us get a fresh perspective.
Thanks for Reading!